A mobile-first MVP that captures any recipe and provides allergen-safe substitutes.
Contact Info
Gina Cusano
[email protected]
818-581-9668
Gina Cusano
[email protected]
818-581-9668
A mobile-first MVP that captures any recipe and provides allergen-safe substitutes.
4 weeks
Researcher, Product Designer, Visual Designer
Figma, Figjam, Adobe Photoshop, Adobe Illustrator, WebAIM, Zoom
SWOT Analysis, User Research, Interviews, Research Synthesis, Affinity Mapping, SMART Goals, Sketching, Wireframing, Prototyping, User Testing, Logo Design, Branding

Food allergies affect millions of people worldwide, nearly 11% of adults aged 18 or older have at least one food allergy. This is more than 27 million adults.
Navigating meals safely can be a constant challenge from cooking, grocery shopping, dining out, travel and at social events. The food allergy community often relies on a combination of avoidance, action plans and medication to prevent reactions. This can be time-consuming and inconvenient.
Due to this fact, it is likely that there is a growing need for apps that can help the food allergy community.
From preliminary research, it’s clear that the food allergy community needs more reliable ways to find allergen-friendly recipes, confidently shop for safe products and to enjoy mealtimes again. Existing apps lack features that can be personalized and adapt to multiple or specific dietary needs.
Those with food allergies will benefit from an app that minimizes the daily challenge what to eat safely without spending a lot of time and money.
The apps’ MVP (to focus on one feature well) is capturing any recipe, scan it using AI technology and provide expert-backed, allergen-safe ingredients that are customized to the user’s allergen profile.
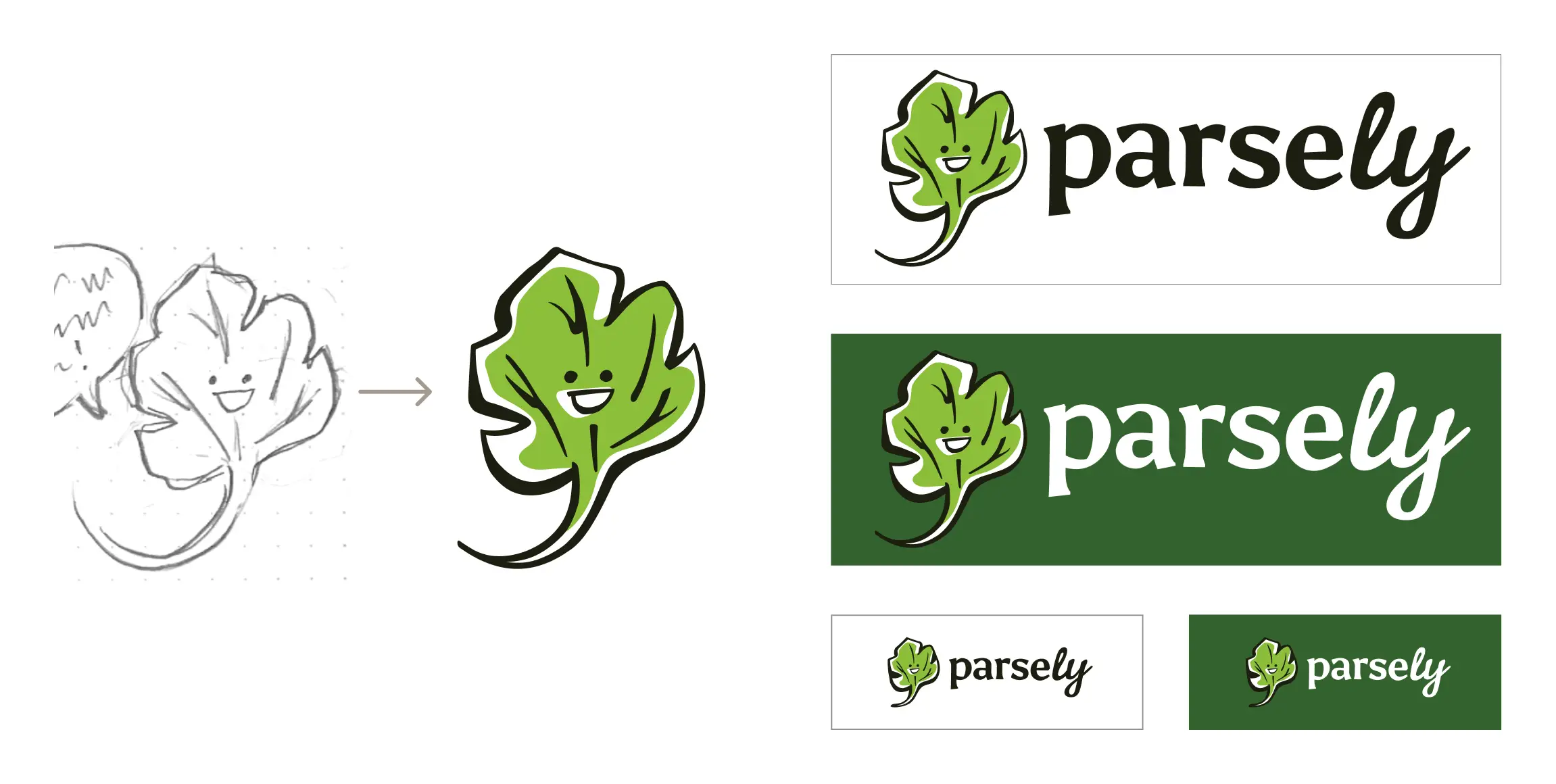
I named my product “Parsely”– a play off of the word “parse”(to break into parts and analyze each element carefully) with the herb “parsley”.
Parsely supports and enlightens the food allergy community with easy access to a wide variety of recipes and meal options within their specific allergen profile.

The competitor analysis revealed that existing food allergy apps often fall short in delivering personalized, allergy-specific solutions. Most lack intuitive ingredient substitution tools and tailored recipe recommendations, leaving a gap for users with multiple allergies. This opens up a clear opportunity for Parsely to stand out by offering an expert-backed meal discovery experience for users.

Interviews were conducted with participants who have food allergies at varying levels of sensitivity. To gauge each persons sensitivity level, a general scale was used:
LOW – MILD – MEDIUM – AVOID
Participants expressed the need for a convenient, personalized, and reliable source to help manage their food allergies. Specifically, an app that can be personalized to each users allergy profile.

The affinity map exercise revealed managing food allergies is often overwhelming and frustrating. Many feel stuck eating the same meals repeatedly, simply because they know those meals are safe. Substituting ingredients is another major pain point. It takes time, often doesn’t go as planned, and can ruin the final dish.

These SMART goals are “hypothetical” and only to demonstrate what the app could achieve in a real world setting over time.

How might we give users easy access to allergen-safe recipes and expert-backed ingredient substitutions, ensuring confidence in their mealtime choices?
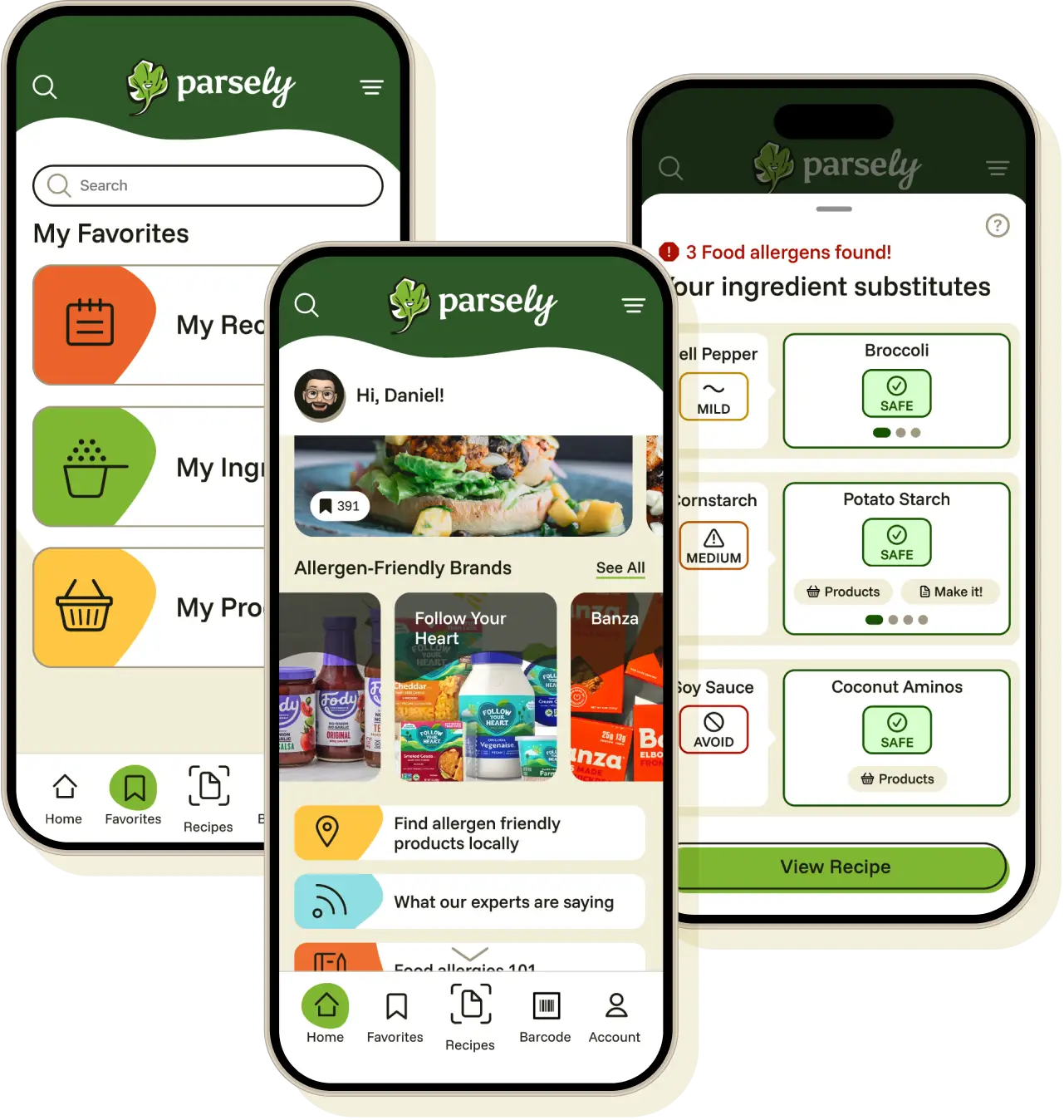
Parsely is a mobile-first, MVP app that captures any recipe and provide allergen-safe ingredient substitutes based on a users allergy profile. This technology enlightens users with easy access to a wide variety of recipes and meal options within their specific allergen profile.
This addresses user needs with a reliable, convenient and personalized app that helps manage multiple or specific dietary constraints.
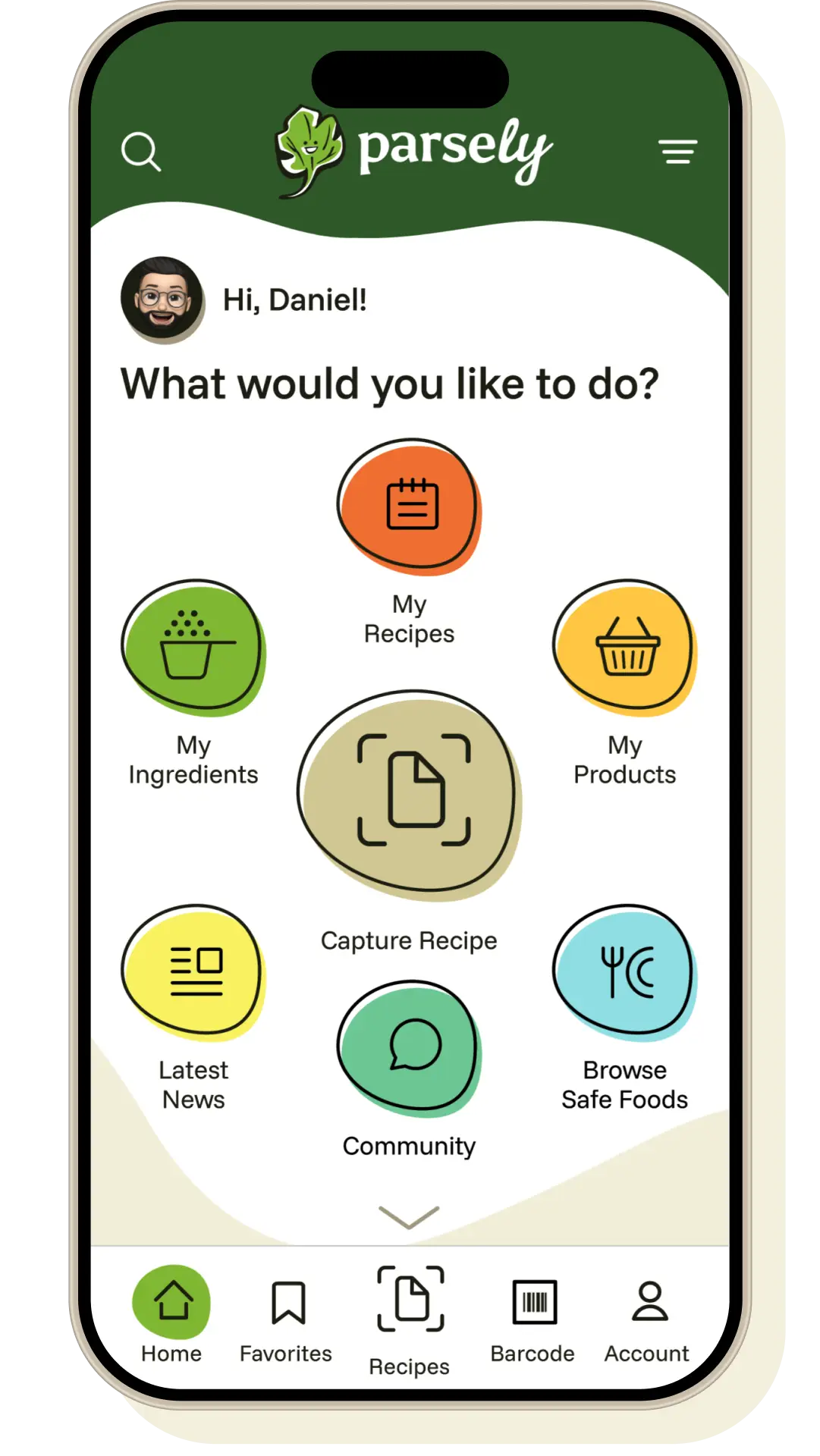
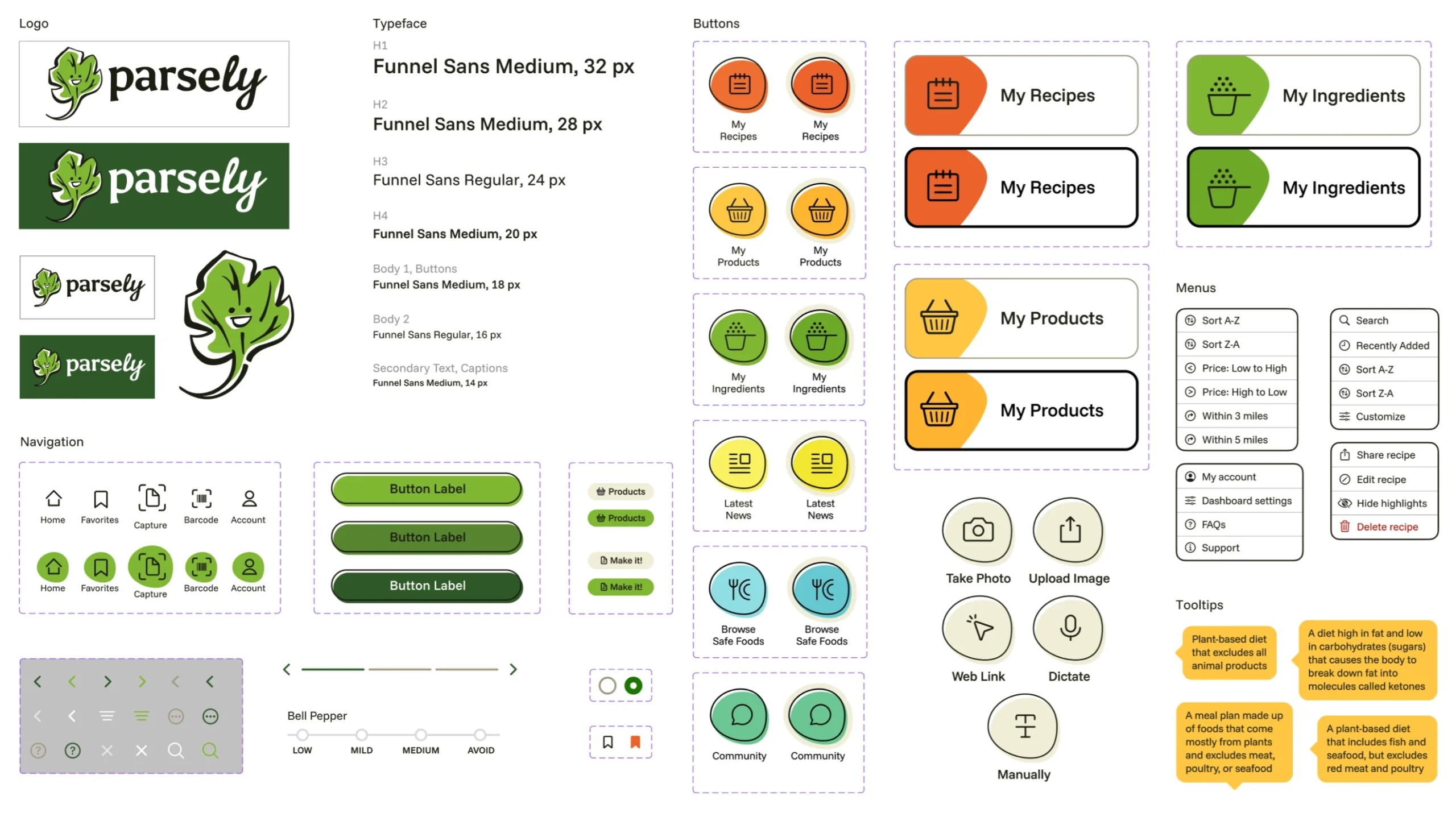
Beyond the recipe capture technology, Parsely also provides other intuitive features:
This character reflects the insights gained from research.
Daniel is a software engineer who thrives on efficiency, but when it comes to managing his food allergies, he lacks resources to give him peace of mind. Diagnosed with wheat, oat, and soy allergies in his early 20s, he’s learned to navigate food restrictions, but it’s still a frustrating and time-consuming process. Dining out is risky, grocery trips require careful label-checking and most apps don’t meet his specific needs.
Parsely’s combination of smart technology and design empowers users with confidence in every food-related decision.
The app provides comprehensive, expert-backed information that’s intended to enlighten users and assist in managing mealtimes.
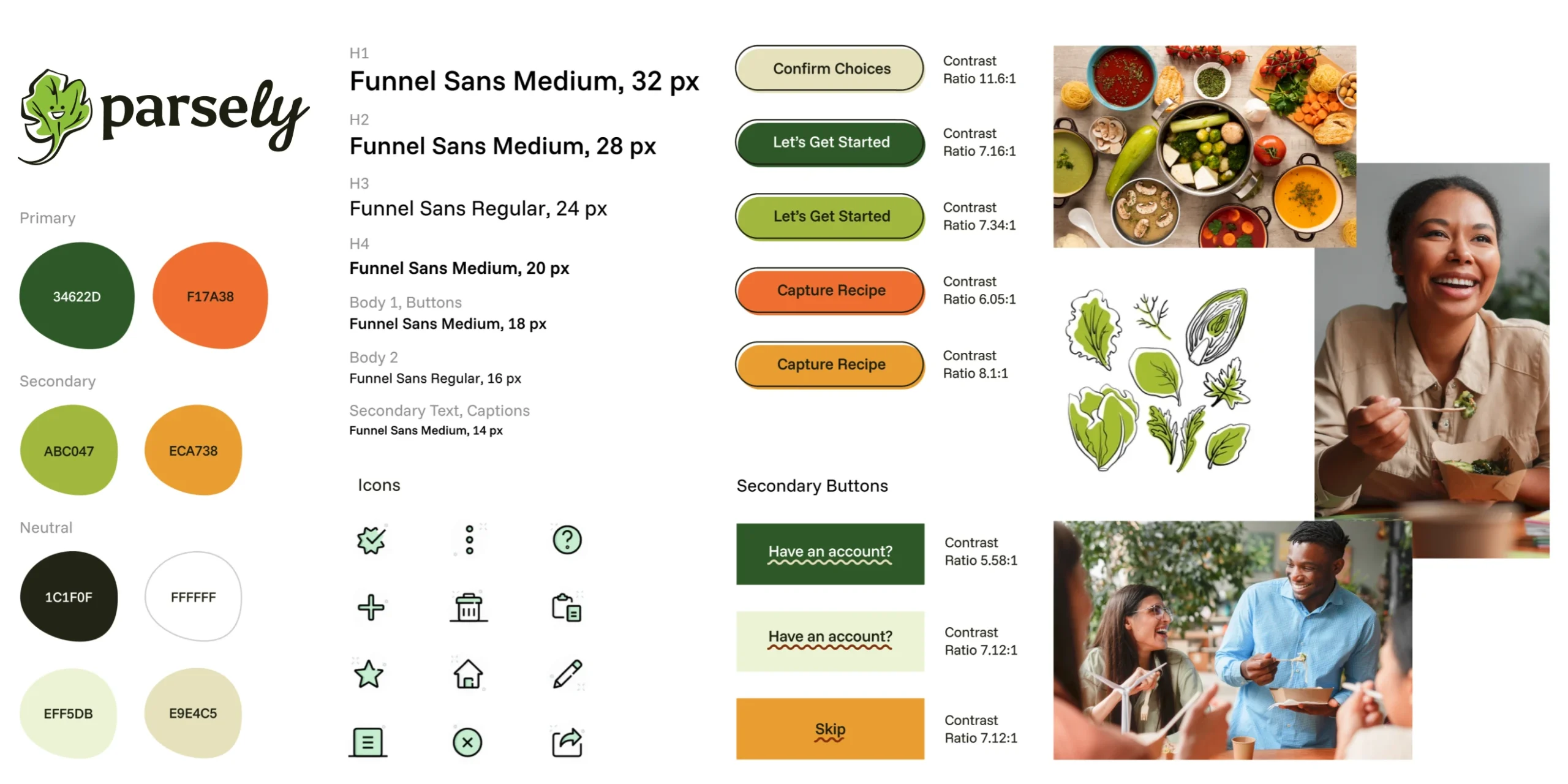
Organic, nature-inspired colors and friendly visual design creates a welcome feeling. This helps users feel supported rather than restricted.
Reliable product data is built into the structure, making safety an integral part of every interaction for the user experience.


The logo design aligns with Parsely’s core values of confident, insightful, positive and safe by using an earth tone color palette, hand drawn illustrations, organic shapes and friendly imagery.

Two moderated usability tests were conducted in both the low- and high-fidelity stages. Each set measured three different tasks within the user flow.
1. Onboarding: Important step for the system to gather info about the users’ food allergies to provide a safe and tailored app experience.
2. Capture and save recipe to favorites: This shows the app’s MVP (recipe scanning feature) giving users allergen-safe ingredient substitutes. It also creates a new version of the recipe for the user to save.
3. Ingredient substitutes and product options: The system provides in-depth information for every substitute ingredient with the option to save it to a favorites list. If the substitute ingredient is a product, it shows where it’s available locally.
Usability testing for Parsely confirmed that core features were intuitive, helpful, and aligned with user needs – especially an overview of how the app works, onboarding to gather users allergy profile and recipe capture functionality. Participants praised the app’s ability to detect allergens and offer thoughtful substitutions, while the “My Favorites” section stood out for its organization and customization.
Based on user feedback, refinements were made to enhance clarity and usability, including a restructured onboarding experience, streamlining steps for recipe capturing and a more intuitive navigation system. These iterations helped create a smoother experience tailored to users managing food allergies.
Starting the project with real user needs – hearing how people struggle with food allergies really grounded my decisions from the beginning.
Prioritizing clarity throughout, especially when designing for an app about a personal topic such as wellness.
Small details matter, like renaming a button or reordering a flow to make the experience smoother.
Balancing innovation with familiarity. For instance, the circular navigation or AI-powered recipe capture. Although cool, they still need to be intuitive for the user.